-moz-transition: width .2s linear;
Create a circle setting the width and the height of it. A negative value will begin the transition effect immediately and partway through the effect.

Empire Boulevard 72 Direct Vent Linear Gas Fireplace Dvll72bp Fire Pit Surplus
In the above example.

. If the animation-duration property is not specified no animation will occur because the default value is 0s 0 seconds. In other words the effect will be animated. Following is a mathematical description of single pulse LFM using a unit pulse function ut of width T P derived from the EENG 668 course notes.
To split different transitions use. Using separate transition properties through external CSS. However the IDs will have different transition-property so that we can demonstrate the types of transitions possible.
Its possible to make a set of multiple transitions. Mach 13 Payload to. You need this to specify a color to pulse to rotating.
One-Piece Extruded Aluminum Housing Ensures Straighter Rows and Consistent Lens Retention. By default we will hide the spinner div and whenever we require the loading then we will show using jquery. For a chirp pulse width t 0 T P Z i 0 f 0 is the minimum frequency and Z i T P f 0 2b T P is the maximum frequency.
In default toast can be rendered with 300px width with auto height. The cubic-bezier function can be used with the transition-timing-function property to control how a transition will change speed over its duration. 106-108 LUMENS PER WATT.
Therefore bandwidth of the chirp pulse is T P - 0 2b T P. Now if you reload your browser tab you should see your image rotating a single time over 2 seconds 2sBut we need to do two more things. Add this linear declaration block to your CSS stylesheet.
Marquee is an animation effect for web pages used to create horizontal or vertical scrolling text and images. Covering popular subjects like HTML CSS JavaScript Python. Give color to the spinner with the border-bottom-color property.
The cubic-bezier function is used in CSS transitions to create a custom cubic Bézier curve. The speed is dependent. We will create two IDs with a set of properties.
In mobile device toast default width gets 100 width of the page. At first theres a 2s width transition and when I click the changer lanimation I should have a 2s height transition on the logo and the logo should be increasing his height by 50. The element of HTML is not a standard-compliant ie the element is not part of the W3 HTML specifications.
It can be done by using a comma to separate the transition effect of each property as follows. We want the image to rotate continuously and we want to change the animation transition timing from the default ease to a consistent speed curve called linear. Cara Membuat Desain Menu Icon dengan HTML CSS - Berbagai macam desain menu dapat kita jumpai di setiap halaman website ada yang menampilkan desain berupa teks pada menunya da juga yang dikombinasikan dengan sebuah icon pada setiap menunya.
The problem with my code is that I cannot have a 2s height transition like im normally suppose to after clicking the changer lanimation button. They are ideally suited to systems operating on 2S 74 volts or systems where the receiver is operating on the voltage from a BEC from the ESC as shown below. A value of 0s or 0ms will begin the transition effect immediately.
PCB specification 2 layers 2s Conforms to JEDEC standard JESD51-7 Item Trace layouts Value Board thickness 160 mm Board outline dimensions 762 mm 1143 mm Board material FR-4 Trace thickness finish thickness Top Bottom 70 μm 2 oz 70 μm 2 oz Lead width 0254 mm Copper foil area Top Bottom Footprint 12 mm2 5505 mm2. For creating a marquee using CSS you have to use the CSS animation property together with the keyframes rule. Itu semua dibuat agar desain website terlihat lebih menarik dan mempunyai ciri khas pada website.
The loader size is defined by using the width and height properties. Width 2s height 2s linear 1s. In the end we have added an animation which makes the purple thing spin countless times with an animation speed of 2s.
77 ft Takeoff weight. CSS gradients are represented by the data type a special type of made of a progressive transition between two or more colors. The animation-duration property defines how long an animation should take to complete.
410000 lbs Maximum speed. 2 2. Story of pairs ggpairs and the linear regression.
This will generate an infinitely rotating item. Since we are using external CSS for this example we will start by creating the CSS page first. We can easily show loading spinner without using image and we can also change the spinner background colour.
Background 1s ease-in-out 2s width 2s linear. These linear servos are designed specifically for higher voltage operation. 210000 lbs Main Propulsion.
Note that these servos can not be used with 1S 37 volt systems. You can also create. W3Schools offers free online tutorials references and exercises in all the major languages of the web.
2 J-2S Linear Aerospikes Take-off thrust. In the example above we have specified when the style will change by using the keywords from and to which represents 0 start and 100 complete. This property accepts an easing function which describes how the intermediate values used during a transition will be calculated.
Utilize the American Linear Lighting Photometry to Design your Project. This relation is often visualize using scatterplot. This will individually set all toasts we can create different custom dimension toasts.
The aim of understanding this relationship is to predict change independent or response variable for a. ONE-PIECE EXTRUDED ALUMINUM HOUSING. Give color to the border.
The delay may be zero positive or negative. This will happen in a linear fashion over 2 seconds after a 1 second delay. Specify the animation which has four valuesThe first value is the animation-duration which is 15s meaning the length of time that animation takes to complete one cycle.
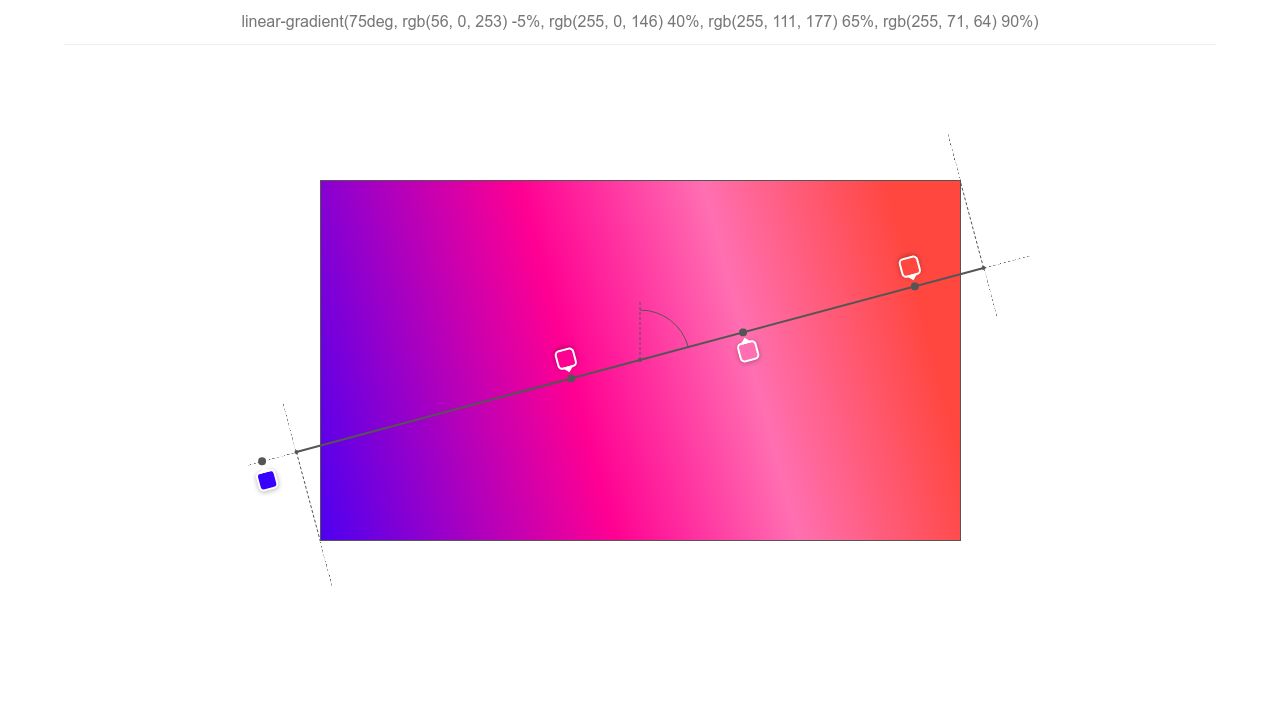
0-10 VOLT DIMMING TO 1 STANDARD. Linear created with the linear-gradient function radial created with the radial-gradient function and conic created with the conic-gradient function. You can choose between three types of gradients.
Set the border-radius to 50 to make it rounded. Another example of more loaders is given below. In Linear regression statistical modeling we try to analyze and visualize the correlation between 2 numeric variables Bivariate relation.
We can set toast dimensions through width and height property. A positive value will delay the start of the transition effect for the given length of time.

Empire Boulevard 48 Linear Vent Free Gas Fireplace Vflb48fp Fire Pit Surplus

Empire Boulevard 36 Linear Vent Free Gas Fireplace Vflb36fp Fire Pit Surplus

Customizing Axes In D3 Js A Beginners Guide To Unpacking And By Glenn Henshaw Medium

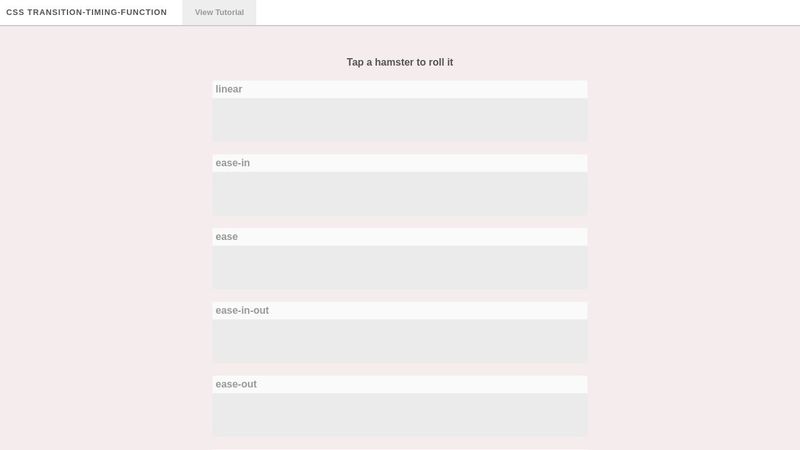
Css3 Transitions Timing Function Duration

Value Bubbles For Range Inputs Css Tricks Css Tricks

Empire Boulevard 48 Direct Vent Linear Gas Fireplace Dvll48bp92 Fire Pit Surplus

Css Transition Timing Function Examples

Empire Boulevard 48 Linear Vent Free Gas Fireplace Vflb48fp Fire Pit Surplus

Css Animation Absolute Position Go Off Screen To Right And Come Back From Left Stack Overflow

Empire Boulevard 60 Direct Vent Linear Gas Fireplace Dvll60bp90 Fire Pit Surplus

Value Bubbles For Range Inputs Css Tricks Css Tricks

Css Linear Gradient Overlay

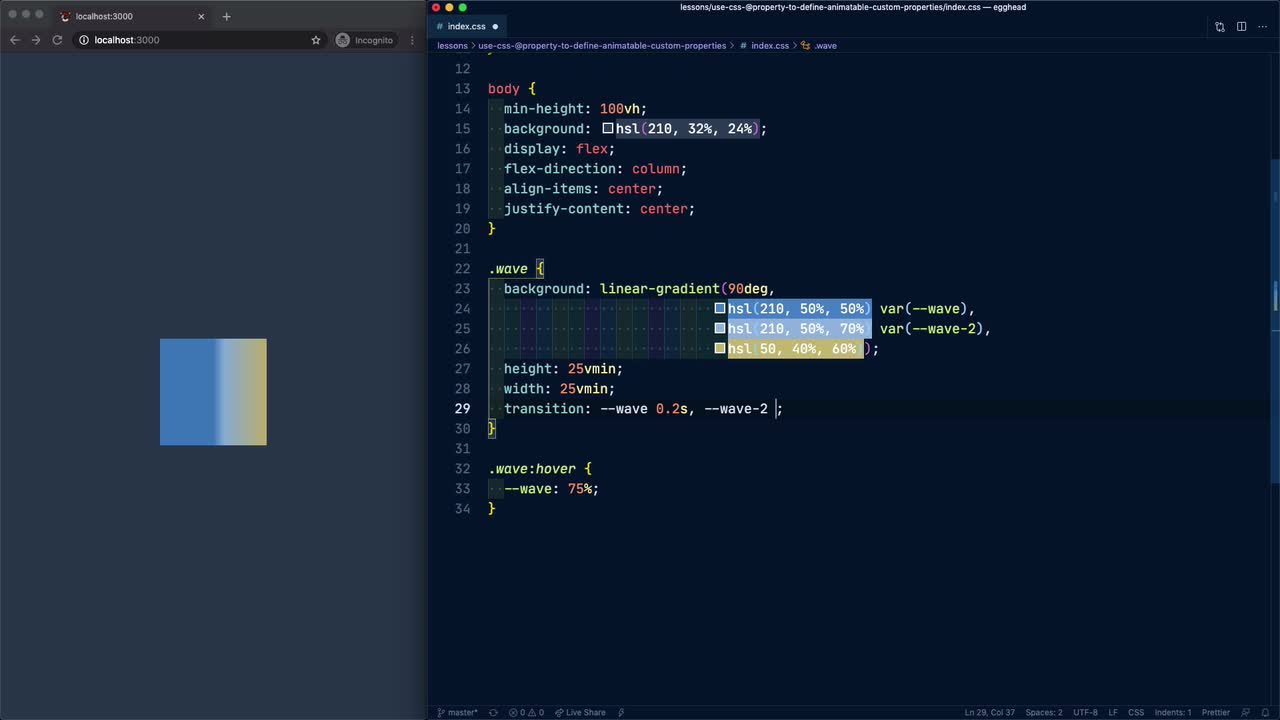
Use Css Property To Animate And Transition Custom Properties Egghead Io

All About Css Transitions Kirupa Com